7.エディタ上を移動してみよう
操作説明 2/2
キャラクターを動かせることを確認したら,次はエディタの使い方を覚えていこう。これさえ分かれば,簡単なマップを自分で作ることができる。基本的な操作はWASDキーとマウスだが,少し慣れが必要だ。
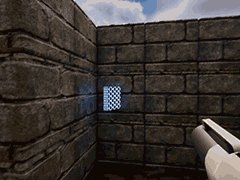
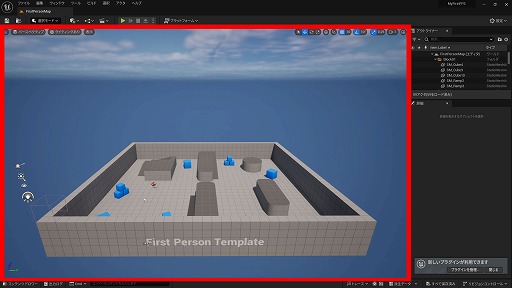
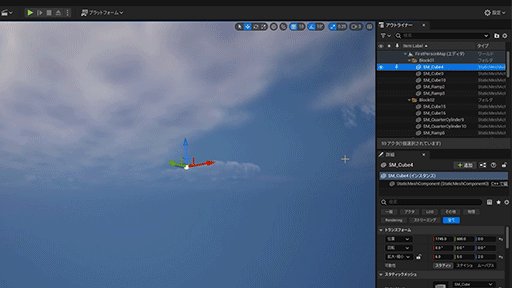
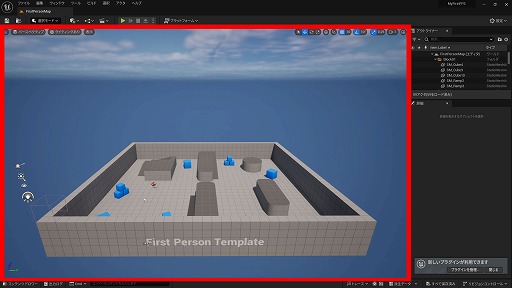
赤枠で示したところは,「ビューポート」と呼ばれる場所だ
 |
| ビューポート |
UEの視覚的な作業画面
ゲーム内でキャラクターを動かすように,カメラを移動させたり,ズームイン/アウトしたりできる。また,実際のレベルを,さまざまな角度や距離から確認することも可能 |
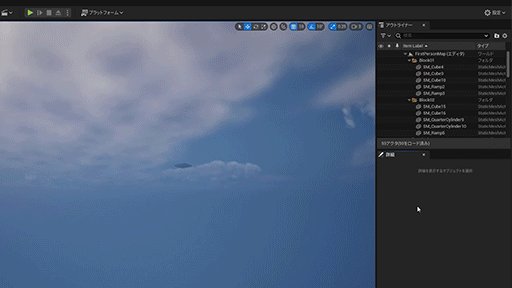
移動方法について説明しよう。基本的には,ビューポート上でマウスの右ボタンを押しながら,WASDキーやマウスで移動を行うことになる。
| マウス右ボタンを押した状態での操作方法 |
| Wキー |
前進(視点が上向きなら上に,下向きなら下に進む) |
| Sキー |
後退(視点が上向きなら下に,下向きなら上に進む) |
| Aキー |
左へ移動 |
| Dキー |
右へ移動 |
| マウス |
視点移動 |
文字で書くと,PCゲームでお馴染みの操作に,マウス右ボタン長押しが加わった形だ。しかし,実際に試してみると,向いている方向に向かって上下も移動するので,少し違和感があるかもしれない。難しく考えず,少しずつ慣れていこう。
なお,マウス右ボタンを押しながらマウスホイールを操作すると移動スピードを変更でき,何も押していない状態だと拡大縮小が可能だ。マップ上の外壁を一周してみるなど,操作を練習してみてほしい。
また,Fキーを押すことで,選択中のオブジェクトの近くに移動できる。選択中のものに焦点を当てるので,フォーカスのFだと覚えておこう。
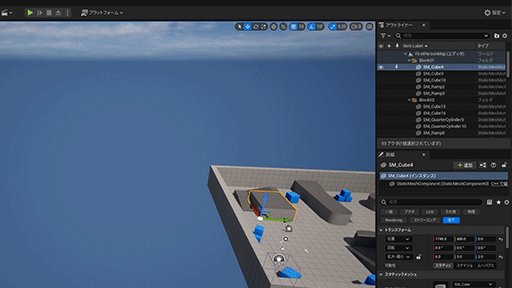
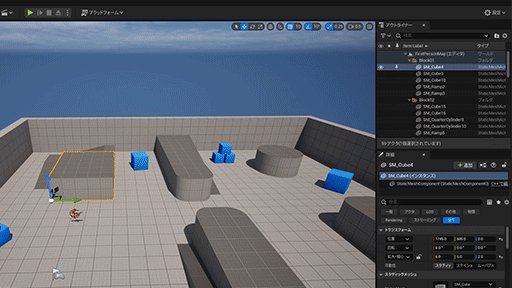
移動スピードを速くしていると,遠くまで行きすぎてしまうことがある。その時は,画面右上の「アウトライナー」から,名前に「Cube」が含まれるオブジェクトなどを選択した状態で,Fキーを押して元の位置に戻ろう
 |
| アウトライナー |
現在のレベル内に配置されている,すべてのアクタ(オブジェクト)のリスト |
| アクタ |
レベル内へ配置可能な任意のオブジェクト
※なお,本記事では専門用語による混乱を避けるため,「アクタ」という表現を避けて「オブジェクト」と表現する |
8.マップを作ってみよう
レベルデザイン 1/1
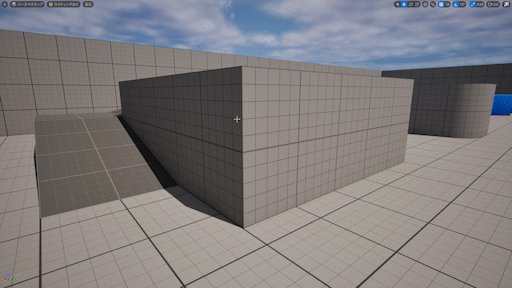
ビューポートでの移動を試せたら,さっそくマップを作っていこう。現在開いているレベルにあるものを利用し,オブジェクトの移動方法や複製方法を学びながら,自分だけのマップを作り上げよう。
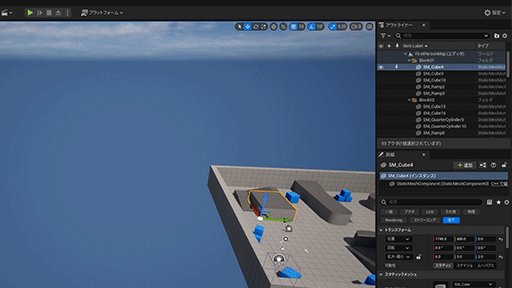
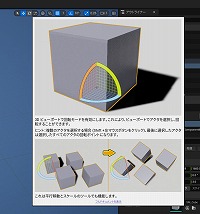
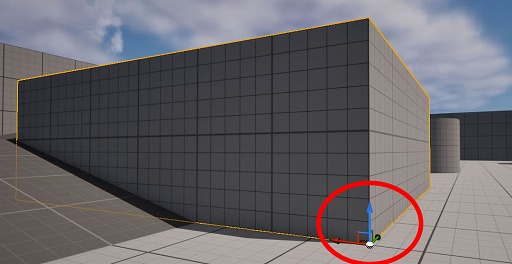
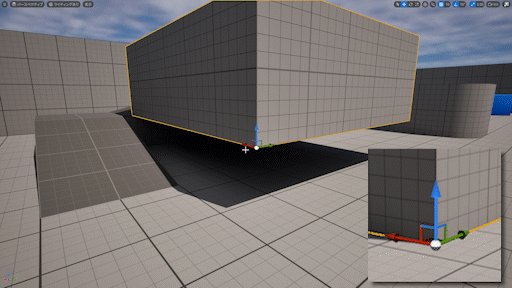
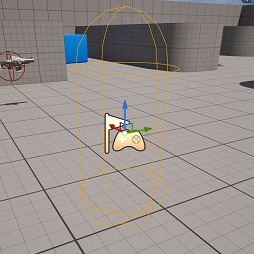
8-1:オブジェクトを左クリックで選択すると,3色の矢印が表示される
 |
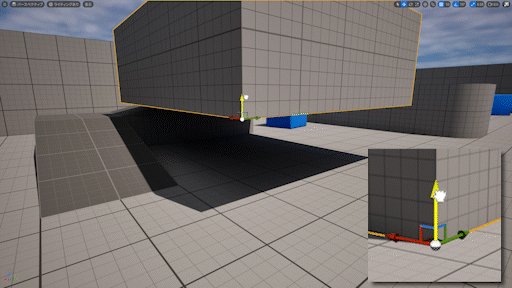
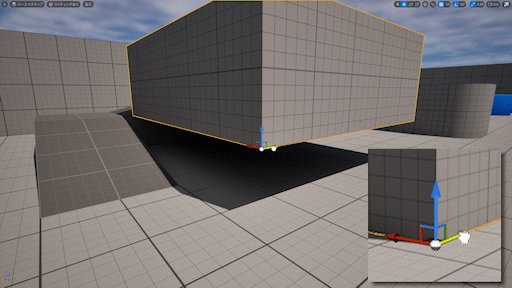
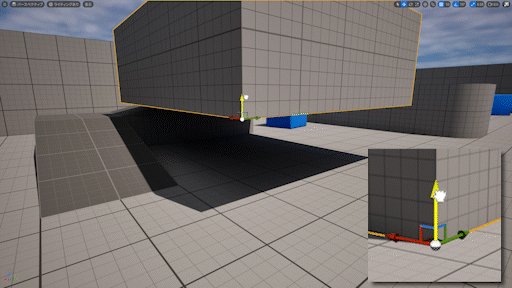
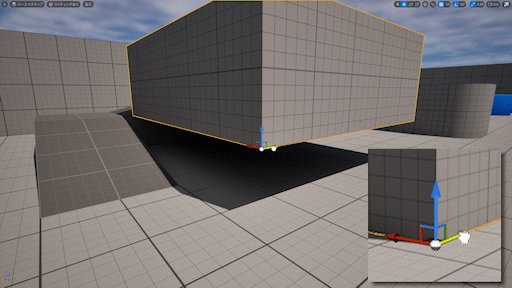
8-2:矢印はX軸,Y軸,Z軸の3種類が用意されていて複雑そうだが,深く考えずにマウス左ボタン長押しで矢印をつかみ,マウスを動かすことでオブジェクトを移動できる
 |
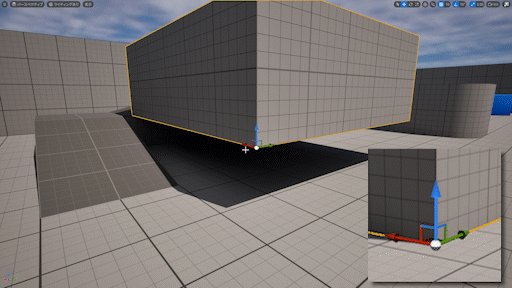
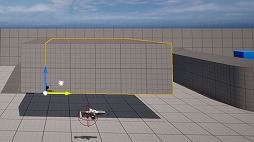
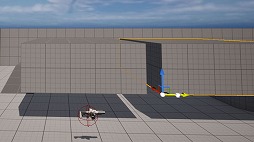
8-3:Altキーを押しながら,矢印をつかんでオブジェクトを移動させると,そのオブジェクトのコピーを作成できる。連続で複製したい時は,一度マウス左ボタンとAltキーを離してから,同様の作業をしよう
 |
 |
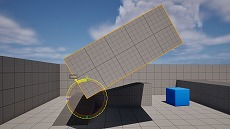
移動のほかに,回転したりサイズを変更したりしてみよう。移動の時と同じようにオブジェクトをクリックしている時に,Eキーを押すと「回転ツール」(オブジェクトを自由に回転可能),Rキーを押すと「スケール ツール」(オブジェクトを拡大/縮小し,サイズを変更可能)に切り替えることができる。
なお,先ほどまでオブジェクトの移動をしていたが,これは「移動ツール」が有効になっており,Wキーに対応している。
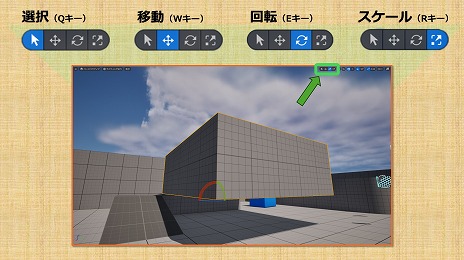
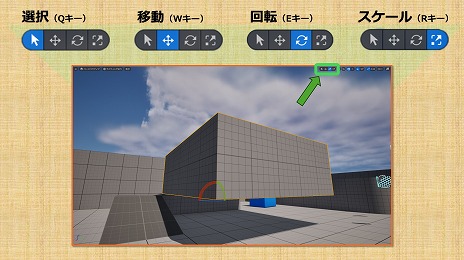
現在有効になっているツールは,ビューポート上部のアイコンから確認できる
 |
 回転ツール(Eキー) |
 スケール ツール(Rキー) |
各モードアイコンにカーソルを合わせ,Ctrl+Altキーで詳細を確認可能
 |
回転はローテートだからRキーと思いがちだが,Eキーに割り当てられている。ツールの切り替えは,QWERキーの並びで対応付けられているのだ。
とりあえずQWERキーのどれかを押せばモードが切り替わるので,意味ではなく位置で覚えておくと楽だ。
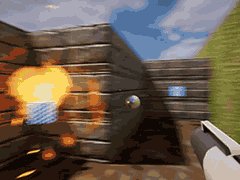
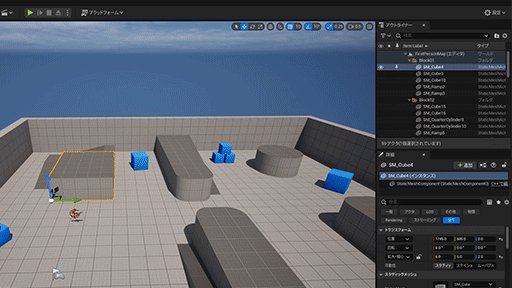
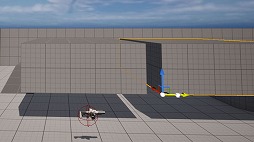
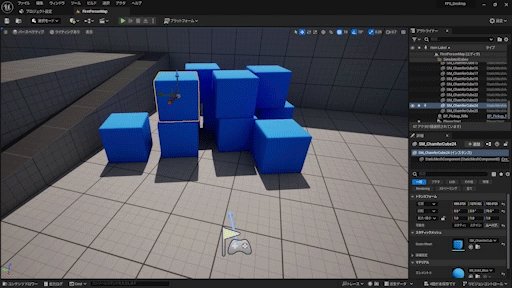
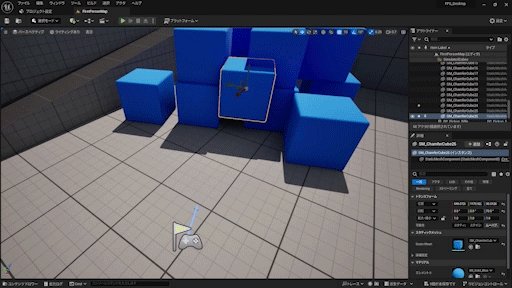
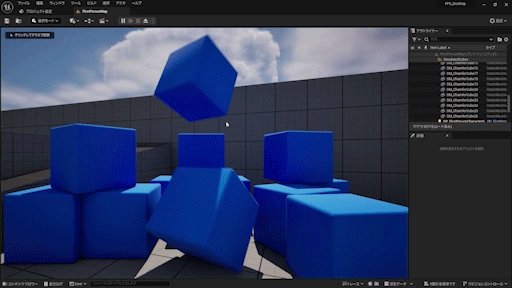
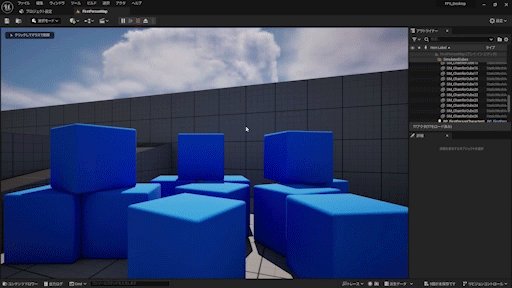
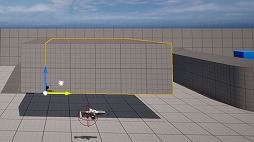
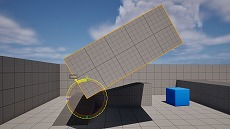
8-4:試しにAltキーを使って青い箱を複製し,積み重ねてみよう。画像は極端な例だが,オブジェクト同士がめり込んでいると,プレイ時に反発して吹き飛んでしまうので注意だ
 |
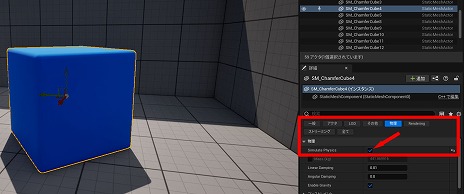
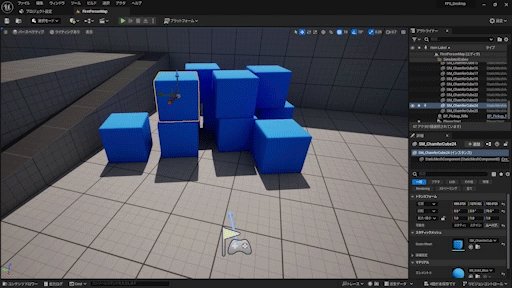
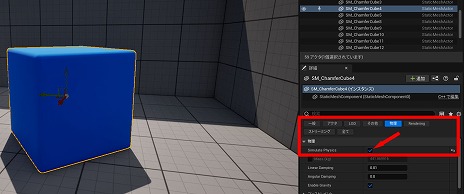
物理演算(物理シミュレーション)の設定は,オブジェクトを選択した状態で「詳細」の「物理」から確認できる。ここで「Simulate Physics」にチェックを入れると物理演算が有効になる。
テンプレートにある青い箱は,「Simulate Physics」が有効になっている。確認してみよう
 |
物理演算を追加してみたいオブジェクトがあれば,「Simulate Physics」の設定を変更してみよう。
マップに配置されているオブジェクトを並べ替えたり,組み合わせたりして,アスレチックを作りながら操作を練習してみよう。
まだ「的」がなく,シューターとしてのマップはイメージしにくいと思うので、アクションゲームとして気楽に作ってほしい。
オブジェクトをAltキーを使って複製し,サイズを調整しながら配置してみよう
 |
 |
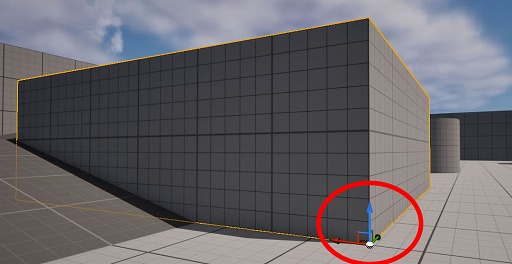
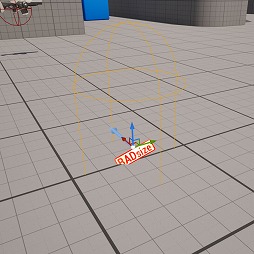
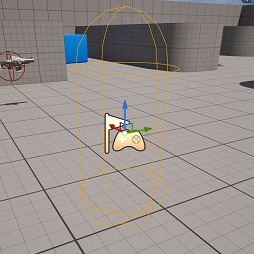
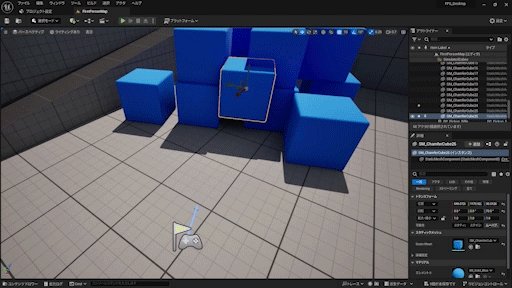
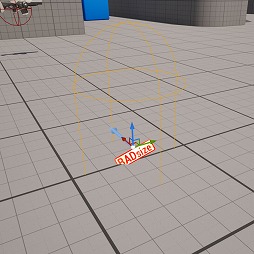
1点気を付けてほしいのが,プレイヤーの初期位置を決める「Player Start」の位置だ。下図のように,オブジェクトにめり込んでしまうと警告が出る。床やオブジェクトから少し離して配置するとよい。
注意:左図のように地面などオブジェクトにめり込んでいると「BADsize」と表示される。この状態でプレイすると,キャラクターが床の下に抜けることがあるので気を付けよう
 |
 |
| Player Start |
プレイヤーの初期スポーン位置
(ゲーム開始時のキャラクターの場所)
何らかのオブジェクトと干渉していると,「BADsize」という警告が表示されるので,位置の修正が必要となる |
操作に慣れてきたら,新しくオブジェクトを設置したり,模様を付けたりしていこう。
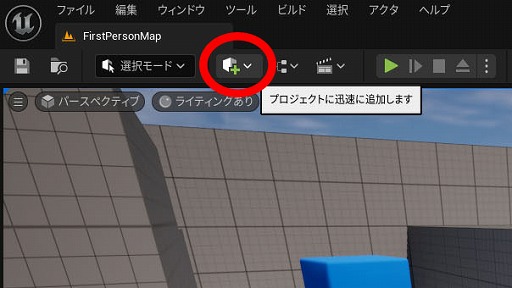
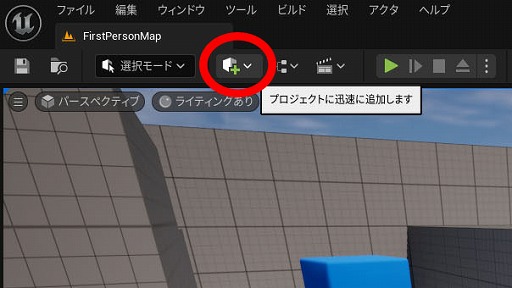
8-5:立方体に「+」マークが書かれたボタンを押す
 |
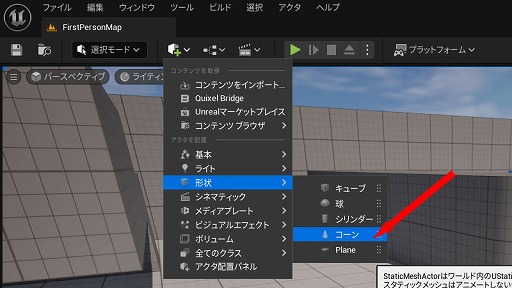
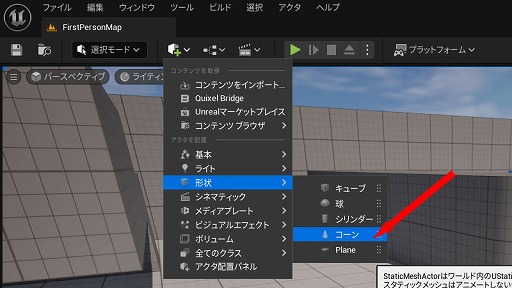
8-6:さまざまなものを追加できる。ここでは,「形状」から「コーン」を選択する。なお,追加したオブジェクトを消したい場合は,対象を選択した状態でDeleteキーを押そう
 |
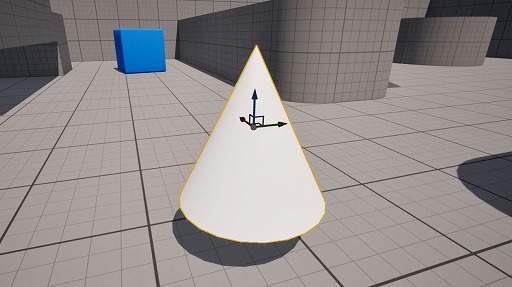
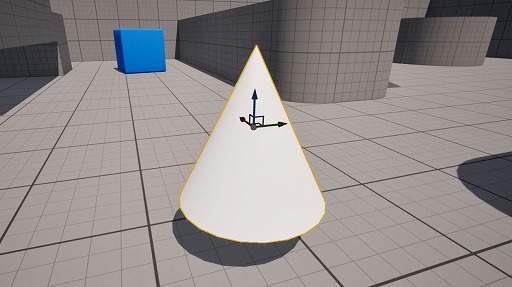
8-7:レベルに円錐が追加される
 |
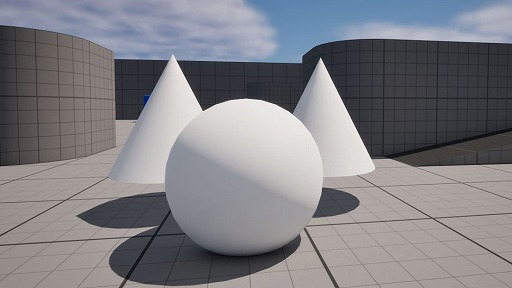
8-8:同様の手順で,別の形状も追加してみてほしい
 |
8-9:自由に並べてみよう
 |
新しくオブジェクトを追加できるようになった。ただ,追加したオブジェクトは真っ白で味気ない。
ここで,プロジェクト作成時にチェックを入れたスターターコンテンツの,「マテリアル」を使ってみよう。マテリアルとは,オブジェクトの「見た目」を設定するものだ。
| マテリアル |
オブジェクトの「見た目」を決める要素
色や模様だけでなく,光の反射具合や表面の凸凹など物体の質感を細かく設定可能。UIのような2D要素にも利用でき,長方形を円形に変えたりもできる |
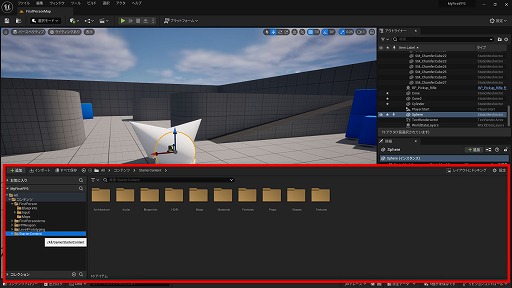
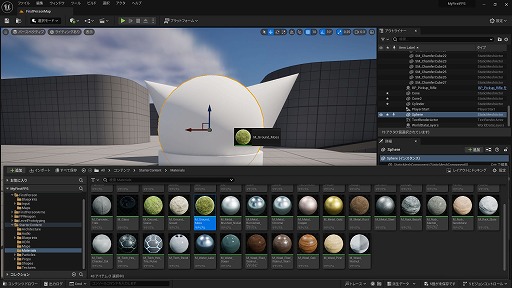
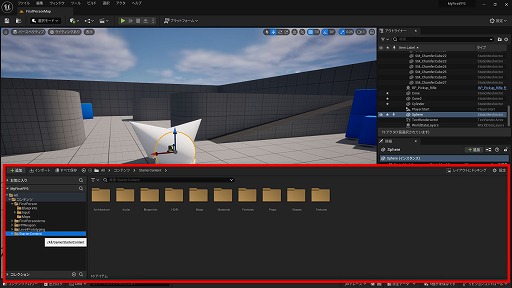
8-10:Ctrl+Spaceバーを押すと画面下部に「コンテンツ ドロワー」が表示される。これは,Unreal Engine版のエクスプローラーのようなもので,プロジェクト内のファイルにアクセスできる
 |
| コンテンツ ドロワー |
3Dモデルやマテリアル,エフェクトなどのゲーム素材(アセット)を管理できる場所
ショートカットキーは,Ctrl+Spaceバーに割り当てられており,ドロワー(引き出し)という名の通り,必要に応じて引き開け,中にあるものを取り出せる
コンテンツ ドロワー上部の「レイアウトにドッキング」を選択すれば,自動的に閉じないようにも設定できるが,本記事ではコンテンツ ドロワーが必要になるたびにショートカットキーも記載するので,まずはドッキングしなくても大丈夫だ(ドッキングしないことで,ビューポートを広く使えるメリットがある) |
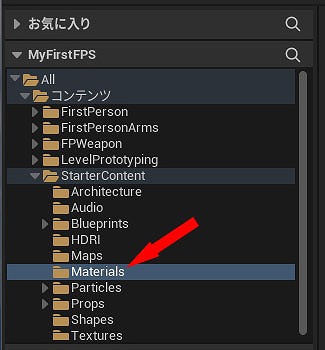
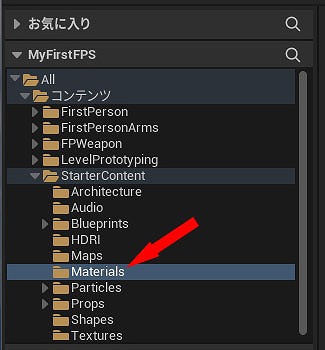
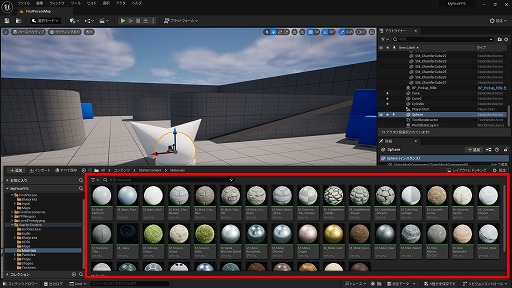
8-11:「コンテンツ ドロワー」の左側を操作し,「All/コンテンツ/StarterContent/Materials」を開く
 |
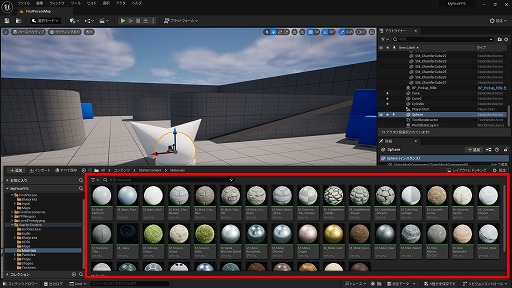
8-12:赤枠で囲ったものが,スターターコンテンツに用意されているマテリアルである
 |
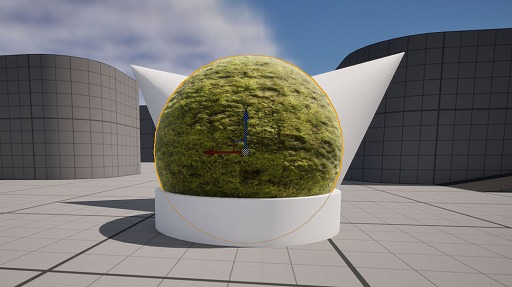
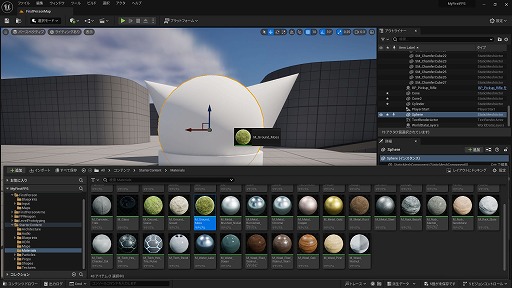
8-13:気に入ったものがあれば,ドラッグ&ドロップでオブジェクトに持っていくことで,マテリアルを適用できる
 |
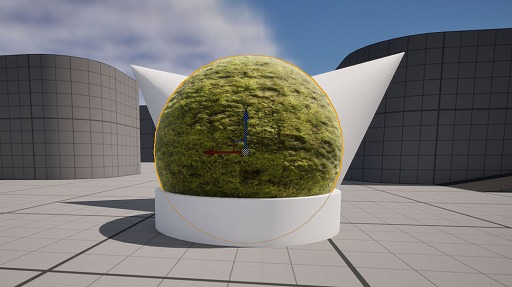
8-14:マテリアルを変更できた
 |
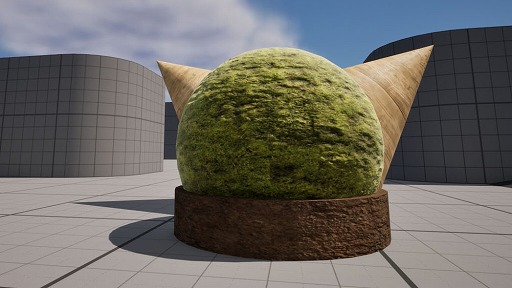
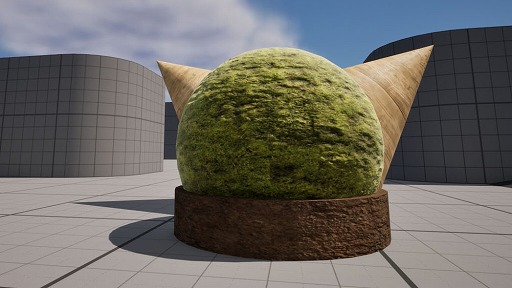
8-15:マテリアルをいろいろと適用してみよう
 |
作ってみたレベルのオブジェクトに,それぞれマテリアルを適用してみよう。
マテリアルを適用した際に違和感がある場合は,とりえあず大きな1つのオブジェクトではなく,小さなオブジェクトを複数組み合わせ,それぞれにマテリアルを適用してみるとうまくいくかも。































 Unreal Engine
Unreal Engine