プレイレポート
「A列車で行こう9 トレインコンストラクション」インプレッション。自分だけの列車を作って走らせる,デジタル鉄道模型の決定版
では実際にどうやってデザインを作り上げていくのか。本稿では実例を交えつつ,本作の魅力をお伝えしていこう。
 |
「A列車で行こう9 トレインコンストラクション」公式サイト
列車を作って走らせ,そして眺めるデジタル鉄道模型ソフト
鉄道会社を経営し,輸送に関する諸問題を解決しつつ,周囲の都市も併せて発展させる「A列車で行こう」シリーズ。とくに古参のPCゲーマーであれば,その名前を知らない人はいないだろう。
 |
中でも「A列車で行こう9 トレインコンストラクション」は,同シリーズの鉄道車両にフォーカスを当てたタイトルで,車体から細かいパーツの取り付け,ペイントまでプレイヤーの思いどおりの車両がデザインできるのがウリだ。
「A列車で行こう9 Version5.0」がなくとも単体で動作が可能で,車両を作成して走行させスクリーンショット撮影するという遊び方から,正確にはゲームというよりデジタル鉄道模型とでも呼ぶべきかもしれない。これまでにも列車を作る機能は存在していたが,本作では独立したソフトになったというわけだ。
 |
単体でも動作可能と書いたが,もちろん「A列車で行こう9 Version5.0」との連携も可能だ。同作には大都市や田舎に加え,「梅田から伊丹へ」「参詣鉄道を復活せよ」といった実在都市を再現したマップもあって,連携すればよりバラエティ豊かな環境に,自分の車両を走らせられる。
 |
本作の列車作りは奥深い。
手順としては用意された「車体」に「パーツ」を取り付けて,さらに「ステッカー」や,それらを組み合わせた「デカール」で車体を彩っていくシンプルな形だが,それだけに凝ろうと思えばどこまでも凝れてしまうのだ。
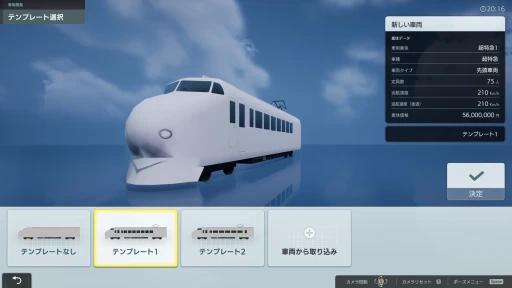
車体は66種が用意されていて,バリエーションは実にさまざまだ。最新の新幹線や懐かしい特急列車から,毎日お世話になる地下鉄にノスタルジックな蒸気機関車,路面電車まで。シルエットを見ただけで,旅の思い出や昔の職場への通勤など,いろいろな情景が脳裏に浮かんでくる。
車体だけでは真っ白な素体の状態なので,ここにパンタグラフなどのパーツを配置していくことになるが,「テンプレート」を使えば,ある程度配置された状態からスタートすることもできるので,まずはこれを使っていくのがオススメだ。
 |
 |
 |
 |
 |
 |
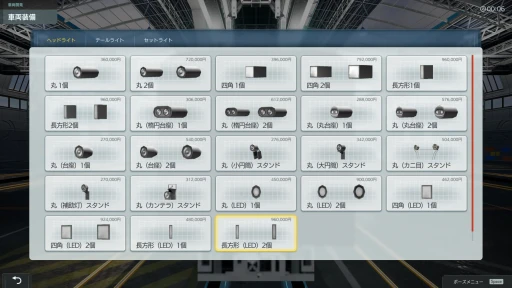
パーツのカテゴリは細かく,「スカート」「ヘッドライト」「パンタグラフ」「空調機」「床下機器」「転落防止幌」「砂箱」「握り棒」など140種が存在していて,車体へ自由にセットできる。なお車体やパーツには値段も設定されているが,これは「A列車で行こう9 Version5.0」にインポートしたとき,値段を算出するためのものだ。本作単体で楽しむ分には,値段はとくに気にしなくていいだろう。
 |
窓やドアはステッカーとして扱われる。これは丸や四角形などの図形や文字を組み合わせ,車体に貼り付けていくもので,例えば窓は四角形を一定間隔で並べ,ドアは縦長の四角形に窓の四角形を組み合わせる……といった具合である。うまく活用すれば文字やロゴマークも作れるし,ストライプなどの柄をアクセントとして車両に加えてもいいだろう。
そして,ラッピング車両などを作るのに便利なのが「SVG取り込み」だ。これは自分で撮影した写真や,用意した画像を車体に貼り付けるもので,使用できるのはSVG形式のファイルのみだが,扱えるようになると表現力が一気にアップする。
ともあれ,いきなりゼロからパーツやステッカーを扱うのはハードルが高いので,まずは先のテンプレートを改造するところから始めるといい。
 |
 |
 |
ステッカーを駆使して車両をデザインする
ステッカーを使う上で重要なのが,“用意された図形を組み合わせて望むものを作っていく”考え方と,「レイヤー」や「グループ化」といった機能だ。
例えば,窓の部分にラインの塗装が入った車両を作りたいとしよう。
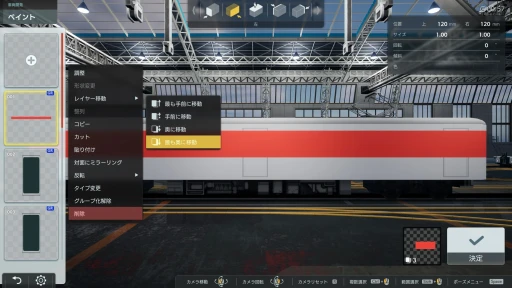
ラインとは,つまりは“横に長い四角形”なので,図形の中から四角形を選択し,「調整」→「形状変更」で細長くすればそれっぽくなるはずだ。ただ,そのまま貼り付けてしまうと先に配置しておいた窓に重なり,窓が見えなくなってしまう。そこで,窓のレイヤーをラインよりも前に(あるいはラインを窓より後ろに)配置し直す必要がある。
普段からグラフィックスソフトを使っている人にはレイヤーなどもおなじみだろうが,本作ではじめて触れる人には少々難しいかもしれない。要するに重ね合わせの順番のことなのだが,これを活用すれば表現の幅がグッと広がる。
 |
 |
また,ほしい図形や文字がないときは,複数の図形を組み合わせて作ってしまうといい。例えば,本作のロゴにも使われている「A」の文字が欲しいなら,三角形と台形を組み合わせれば,それっぽいものができるはず。もちろん文字のステッカーも用意されているが,それではイメージに合わないこともあるからだ。
 |
 |
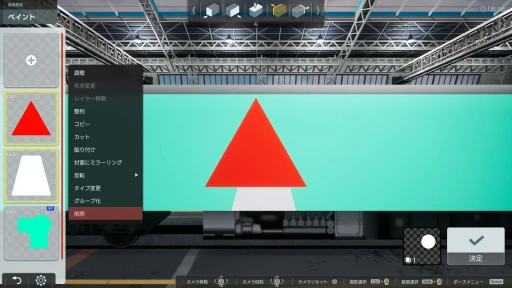
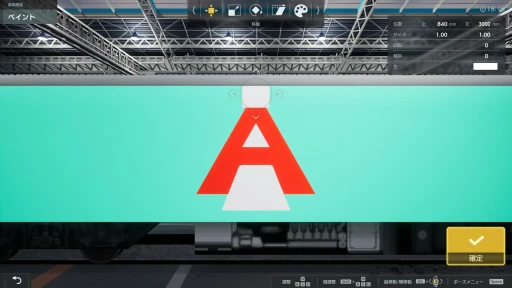
まずベースになる三角形の上にもう一つ三角形を置き,その下に台形を配置。さらに三角形の上の頂点に四角形を置いて,重なった図形を「タイプ変更」→「マスク」にすれば,切り抜かれて「A」の文字になる。このように,「マスク」を活用すればさまざまな形を作り出せるわけだ。
 |
ステッカーのエディットには,ほかにもさまざまな機能があり,例えば「整列」を使えば選択した複数の図形を綺麗に並べられる。なお図形を複数選択するときは,画面左の一覧から,[SHIFT]キーを押しながら図形をクリックするといい。
「グループ化」は複数のステッカーをひとまとめにする機能だ。セットで移動させたり大きさを変えたりできるようになり,グループ化したステッカーを一括でコピーし,ほかの車両に貼り付けたりもできる。
またテンプレートのドアや窓も,実は複数のステッカーをグループ化したものなので,「グループ解除」してどのように作られているかを調べてみるのも面白いだろう。
車両の片面が完成したら,「対面にミラーリング」を使えば,もう片側の面もすぐに完成させられる。文字や後述するSVG取り込みを使った装飾などは左右が反転してしまうものの,その場合は「反転」を使って再度ひっくり返そう。
 |
 |
画像を貼り付けて豪華な車両を作ろう
ステッカーだけでも,かなりのデザインが可能だが,もっと凝った車両が作りたくなったら「SVG取り込み」を試してみよう。
先にも説明したように,好きな写真や画像ファイルを読み込ませて車両に貼り付けられるSVG取り込みだが,扱える画像形式はSVGのみ,かつ1つあたりの容量が100KB以内という制限があるので,まずはこれを用意しなくてはならない。
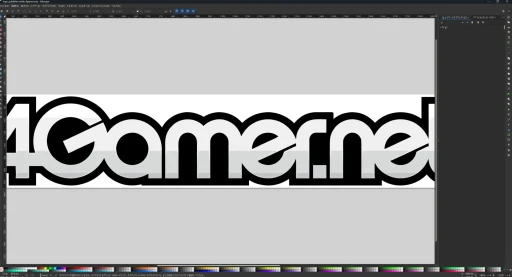
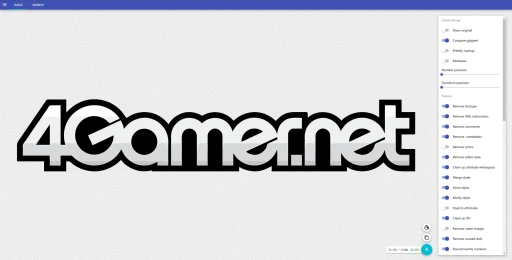
一般的な画像形式であるJPGやPNGなどをSVGに変換するには,さまざまな方法があるが,無料の範囲でなら「Inkscape」と「SVGOMG」がオススメだ。
手順としては,まずInkscapeの「ファイル」→「インポート」で元の画像を読み込み,「パス」→「ビットマップのトレース」を行う。そして「ファイル」→「ドキュメントのプロパティ」→「ページサイズをコンテンツに合わせて変更」で余分な部分を取り除いてから,「最適化SVG」形式で保存すればよい。
ここで100KB以下になっていない場合はSVGOMGを使って,各種スイッチをオフにして容量が軽くなるよう調整しよう。あとは出力されたSVGファイルを「A列車で行こう9 トレインコンストラクション」で読み込めばOKだ。
 |
 |
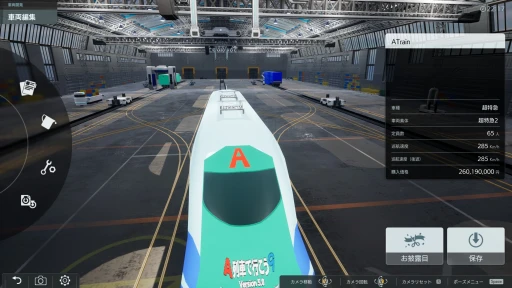
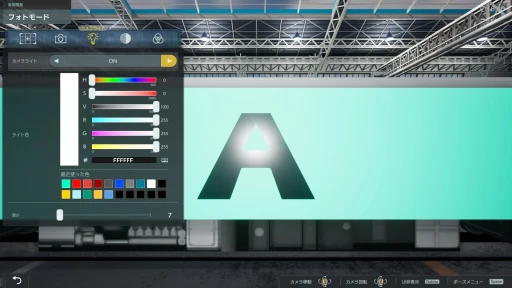
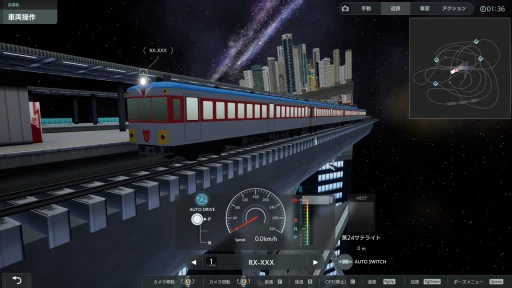
画像を貼り付けて完成した車両は,「お披露目」コマンドで完成を祝おう。さらに「試運転」モードでは,車両を郊外や田園などのマップを走らせ,デジタル鉄道模型のように鑑賞して楽しめる。もちろん「A列車で行こう9 Version5.0」にインポートして遊べば,自作した車両への愛着は,より深まることだろう。
 |
 |
 |
 |
 |
 |
 |
すでに気付いた読者も多いと思うが,レイヤーやグループ化,図形の組み合わせ,素材を軽量化するなどの考え方は,「Adobe Illustrator」をはじめとしたグラフィックスソフトを用いたデザインとほぼ同じものだ。
こうしたツールを使ったことのある人なら,すぐに感覚が掴めるだろうし,逆に今後何かしらのデザインを行うときにも,必ず役立つ知識でもある。各種のサイトなどを参考にしつつ,この機会にいろいろな機能を試してみてほしい。
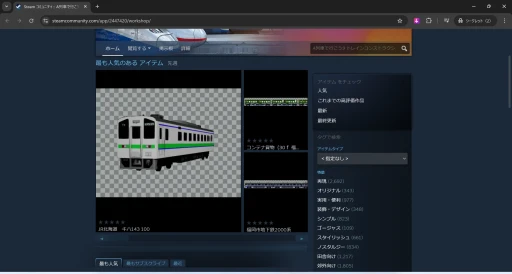
また,本作のSteamワークショップでは,有志が作った列車やステッカーのダウンロードも可能だ。ダウンロードした車両の色やパーツを変え,アレンジ(再編集)を施すだけでも楽しいので,ぜひ活用したいところだ。さらに公式による車両作成のノウハウも掲載されているので,これらを参考にしてみるのもよいかもしれない。
歴代作品から集められた楽曲をBGMに,コーヒーを片手にひたすら試行錯誤を繰り返し,デザイン作業に没頭できる本作。そして試運転で自作列車の勇姿を眺めるのは,紛れもなく“大人の趣味”の領域だろう。単体ではゲームとしての要素はないものの,よい意味で“沼”にはまり込めるタイトルといえる。興味を持った人は,ぜひ試してもらいたい一作だ。
 |
「A列車で行こう9 トレインコンストラクション」公式サイト
- 関連タイトル:
 A列車で行こう9 トレインコンストラクション
A列車で行こう9 トレインコンストラクション
- この記事のURL:
Copyright 2024 ARTDINK.All Rights Reserved.