連載
ゲーマーのためのWindows 10集中講座(2) 新しくなったUIの基本と使い方を総まとめ
連載第1回では,Windows 10におけるエディションの違いやアップデート方法などといった基本中の基本を紹介したが,今回は続・基本編。ユーザーインタフェース(以下,UI)の変更点や,Windows側におけるUIの扱いなど,見た目と操作性に関わる部分をまとめてみようと思う。
 |
 |
Insider Previewは製品版に極めて近い機能とデザインを持つとされるバージョンなので,基本的には,
ゲーマーのためのWindows 10集中講座(1) Windows 10のエディションとアップグレード手段,アプリの互換性を整理してみる
ゲーマーのためのWindows 10集中講座(3) ゲーマー特化の新機能「Xboxアプリ」では何ができるのか? 標準アプリ群をチェックする
ゲーマーのためのWindows 10集中講座(4)これで分かるWindows 10のインストール方法
デスクトップモードとタブレットモードで
OSやアプリの見え方が変わる
今回は,「なんでそんな話から始めるの?」と言われかねないところから,あえて話を始めてみようと思う。具体的には,
- Windows 10のユーザーインタフェース(以下,UI)におけるポイントは,「タブレットモード」の搭載にある
というところからだ。どう考えても,ゲーマー向けデスクトップPCやノートPCとは無関係な話なのだが,Windows 10のUIを理解するうえで重要な話であるため,しばらくお付き合い願いたい。
 |
 |
 |
 |
 |
アプリの話からすると,デスクトップモードの場合,従来からあるデスクトップ向けアプリ(以下,デスクトップアプリ)――PCゲームはほぼすべてがこれに含まれる――も,第1回で紹介した「Universal Windows Platform」向けのアプリ(以下,
デスクトップモードでは,どのアプリでもウインドウ表示となるので,ウインドウの上には必ずタイトルバーが付けられる。タイトルバーの右端には[最小化][最大化][終了]ボタンが左から順に並ぶデザインはWindows 8.x/7と変わらず,ゲームのウインドウだけ最大化するといったことも,従来どおり行える。ただ,タッチ操作を考慮してか,3ボタンの間隔は,Windows 8.x/7よりも広く取られている。
 |
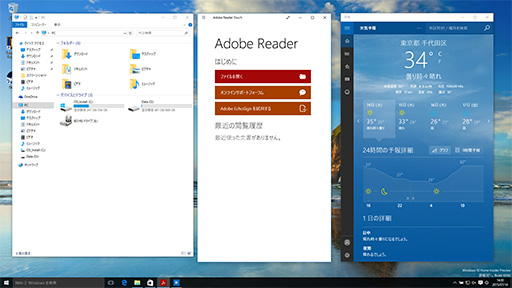
一方のタブレットモードでは,一部,ウインドウ状態でのみ表されるダイアログ系を除くと,デスクトップアプリも含め,すべてのアプリが全画面表示されるようになる。AndroidやiOSベースのデバイスよろしく,画面を占有するアプリを適宜切り替えながら使うような格好になる。
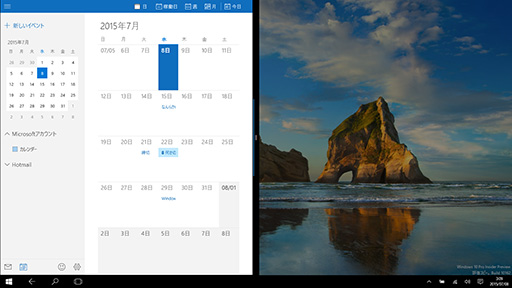
このとき,Windows 10では,画面を左右に2分割する「スナップ機能」を用いることにより,UWPアプリとWindowsストアプリに限り,2つのアプリを同時に利用することが可能だ。ただし,画面分割は1か所だけで,同時表示できるアプリも2つだけ。画面解像度次第では3〜4分割もできたWindows 8.1に比べると,機能面では後退したともいえる。
 |
アプリに続いてはOS側の機能だが,デスクトップモードとタブレットモードでは,大きく変わるところと,共通化されるところがある。
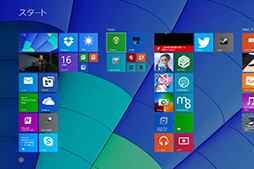
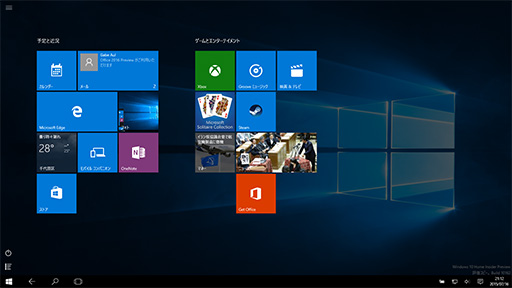
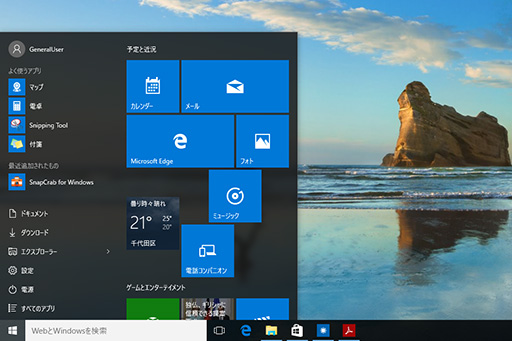
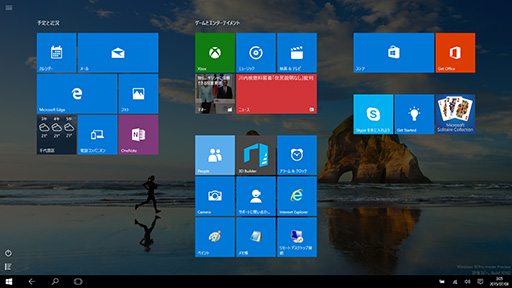
大きく変わるのは,スタートメニューだ。Windows 10の新型スタートメニューを使えるのはデスクトップモードだけであり,タブレットモードでは,Windows 8.xと同様に,画面全体を覆うスタート画面が表示される。見せ方が違うだけで,利用できる機能や使い方はほぼ同じだが,慣れないうちは戸惑うかもしれない。
なお,新型スタートメニューの詳細は,後段であらためて説明する。
 |
 |
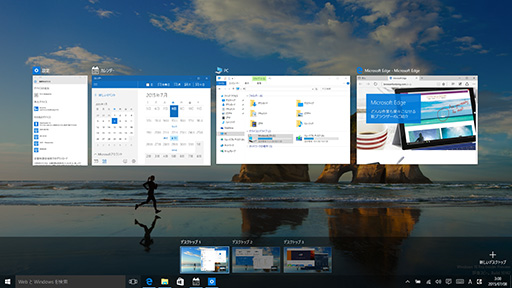
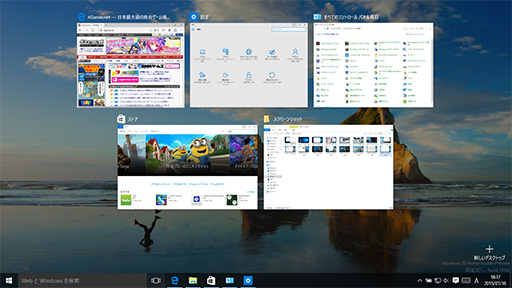
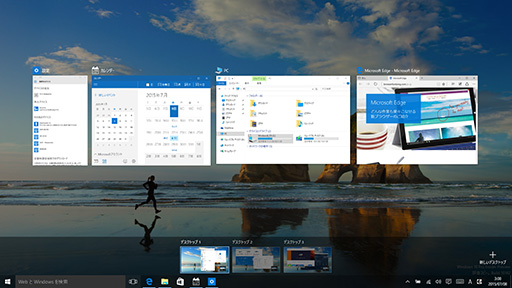
起動しているアプリのサムネイルを表示して,アプリの切り替えを行う新機能の「タスクビュー」は,デスクトップモードとタブレットモードのどちらでも同じように動作する。
タスクビューは,Windows 8.xで画面左上にマウスカーソルを持っていくか[Windows]+[Tab]キーで画面の左端から引き出せた「サムネイルリスト」の後継にあたるもので,画面全体を使い,大きなサイズのサムネイルから,アプリ(やウインドウ)を選択できるというものだ。デスクトップアプリかUWPアプリかなどといった違いを気にすることなく,動作中のアプリを一覧から選べるようになったわけで,地味だが利便性の高い改良と言っていいように思う。
 |
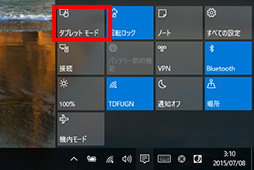
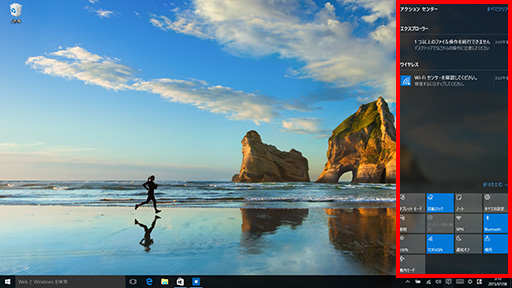
先ほど画像のキャプションで名前だけ紹介した「アクションセンター」も,デスクトップモードとタブレットモードの両方で同じように使える新機能だ。
アクションセンターは,Windows 8.xでマウスカーソルを画面右上に持っていくか[Windows]+[C]キーで画面右端に引き出せた「チャーム」の後継で,Android端末で画面上から引き出せるステータスバーと同じようなものだという理解でいい。
 |
 |
Windows 8.xにもトースト通知は実装されていたが,Windows 8.xの場合,時間経過や操作によって消してしまうと,後から通知内容を確認する術がなかった。それに対して,アクションセンターにおける通知履歴は,ユーザーが意識的に確認したり削除したりしない限り残るようになっており,この点でも使いやすくなっているといえる。
ちなみに,上のスクリーンショットでは,アクションセンターの下側に,タイル状のものも見えるが,これは「クイックアクション」と呼ばれるボタン群で,クイックアクションを使うと,無線LANやBluetoothの有効/無効などを素早く切り替えられるようになっている。前述した,タブレットモードへの手動切り替え用ボタンがあるのも,このクイックアクション部だ。
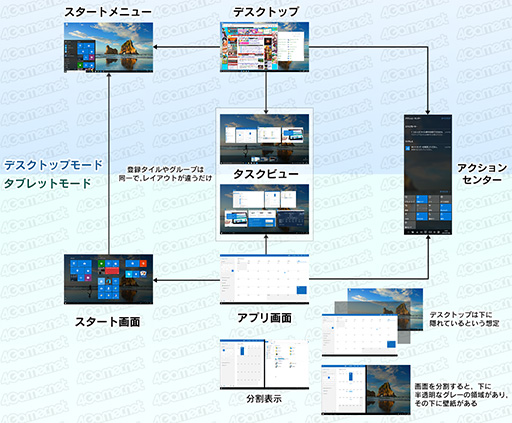
以上を踏まえつつ,デスクトップモードとタブレットモードの違いをまとめたものが図1だ。モードを切り替えることによって,同じWindows 10でもがらりと様変わりするのが理解できるのではないかと思う。
 |
新型スタートメニューとスタート画面
見た目は似ているが機能は大幅進化
さあ,やっと本題だ。ここからは,Windows 10のUIにおける新機能を詳しく説明していこう。
 |
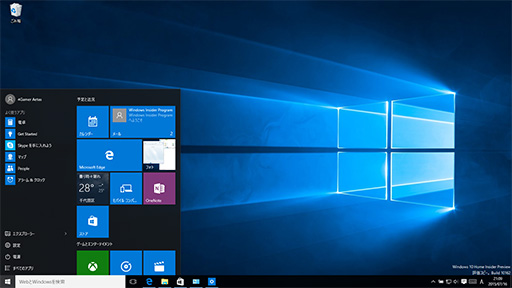
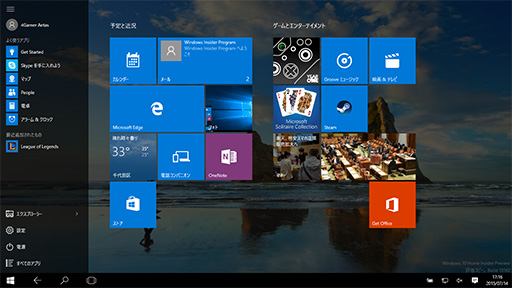
Windows 10におけるスタートメニューとスタート画面は,左右で異なる要素を表示する2ペイン構成になり,左ペインにはアプリやフォルダなどへのリンクが,右側にはタイルが配置される仕様だ。
なお,前段で,タブレットモードではスタート画面が全画面表示されるとお伝えしたが,タブレットモードでは,画面全体にタイルが表示されたうえで,リンク部は折り畳まれている。スタート画面左上にある,短い横線が縦に3つ並んだボタン,通称「ハンバーガーボタン」をクリックすると,左端から出てきて表示される仕組みである。
 |
■左ペイン
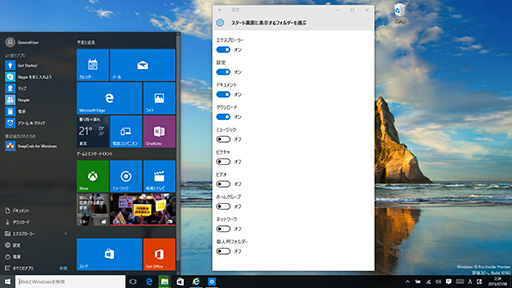
左ペインは,一番上にユーザーのアイコンと名前,その次に「よく使うアプリ」と「最近追加されたもの」が並び,その下には「ドキュメント」「ダウンロード」「エクスプローラー」「設定」「電源」「すべてのアプリ」といった順番で並んでいる。雰囲気的には,Windows 7までのスタートメニューにおける左ペイント似たようなものだと理解すればいい。
ちなみに「よく使うアプリ」の一覧は,Windowsが自動的に追加してくるが,下に並ぶショートカットは半固定項目であり,「設定」「電源」「すべてのアプリ」以外は,「設定」から,表示する項目を選択可能だ。
 |
左ペイン最下段にある「すべてのアプリ」は,Windows 7のスタートメニューにおける「すべてのプログラム」と同じような機能である。クリックするとスタートメニューの左ペインが,頭文字別に見出しの付いた名前順のアプリ一覧に切り替わり,そこからアプリを探してクリックすれば,それが起動する。
このとき,ファイル名は頭文字単位でグループになっており,グループの“見出し”部分をクリックすると,頭文字のインデックスも表示されるため,起動したいアプリの頭文字をクリックすれば,当該頭文字グループへ素早く移動できるようにもなっている。漢字ベースのファイル名に対してはあまり役に立たないが,だらだらと縦にスクロールしながら,「あのアプリはどこだっけ?」と探すよりは効率がいい。
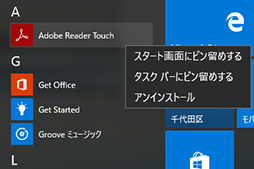
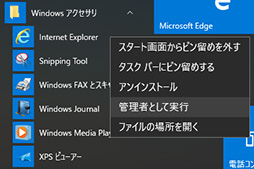
なお,「すべてのアプリ」では,項目名(=ファイル名)を右クリックすると,コンテキストメニューが表示される。このメニューでは,スタートメニュー(※なぜか表示は「スタート画面」だった)やタスクバーへのピン留め,アンインストールなどを選択可能だ。また,デスクトップアプリの場合はさらに,「管理者として実行」や「ファイルの場所を開く」といったメニュー項目も選択できるようになっていた。
 |
 |
ちなみに,デスクトップアプリとUWPアプリ,Windowsストアアプリは,インストールされた時点で自動的に「すべてのアプリ」へ登録される。もちろんユーザーフォルダ内に用意されたスタートメニューフォルダにアプリのショートカットを置けば,ユーザー自身で登録することも可能だ。
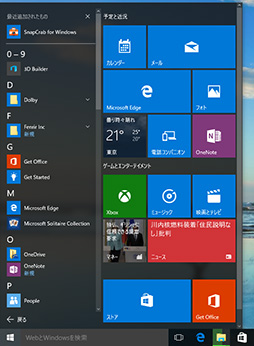
■右ペイン
スタートメニュー右ペイン側,タイルが並ぶところは,Windows 8.xのスタート画面をコンパクト化したものという理解でいい。ここでは,標準で用意されたタイルを使ったり,新しく追加したり,タイルをまとめてグループ化したりといったことが行える。UWPアプリやWindowsストアアプリだけでなく,デスクトップアプリをタイルとして置ける点も従来どおりだ。
Windows 10で1つ変わったのは,Windows 8.xよりもタイル配置の自由度が上がっていることである。
Windows 8.xのスタート画面では,中サイズのタイル2つを横に並べたのが配置の基本単位になっていたのに対して,Windows 10のスタートメニューでは,中サイズ3つが基本単位となり,さらに,タイルを自由に配置できるようになった。タイルが自動的に整列されて,隙間なく詰められていたWindows 8.xと違って,タイルとタイルの間に隙間を設けたりしながら,自由に配置することが可能になったのだ。
 |
 |
また,「タイルに表示できる内容」にも変更が入っている。Windows 8.xでは「ライブタイル」という機能によって,画像やテキスト情報を表示することができたが,その表示方法はOS側が制御していたため,どのアプリでも同じような表示方法――具体的には下から上にスライドする――しかできなかった。
それがWindows 10のUWPアプリでは,アプリ側による表示方法の制御が可能となり,任意のアニメーションを付けられるようになっている。Windows 10にプリインストールされているUWPアプリでは,「ニュース」アプリがこれを利用しているようだ。
なお,スタートメニューとスタート画面では表示される大きさが異なるが,タイルはグループ単位で自動的にレイアウトされるため,「せっかくスタートメニューできちんと並べたのに,スタート画面ではメチャクチャになっていた」という悲劇は,ある程度まで解決している。
また,一度で表示しきれない数のタイルがある場合には,タイルの列を縦にスクロールできるようになったりもしている。タブレットPCを縦位置で使うときは,こちらのほうが便利かもしれない。
タスクバーの変更は小粒。タブレットモードではAndroidのステータスバー風に
Windows 10のタスクバーは,Windows 8.xまでのものと,基本的には同じ機能を持つ。動作しているアプリのアイコンが表示されるだけでなく,アプリをピン留めすればランチャー的に使うことも可能だ。
目に付く違いといえば,スタートボタンの横に「検索ボックス」が付いたことだろうか。検索ボックスからは,PC内のアプリやコンテンツ,インターネット上のページを検索できるので,Windows 8.xでチャーム上から利用できた検索機能と同じようなものと理解しておけばいいだろう。邪魔なら消すこともできる。
 |
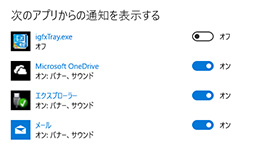
タスクバーの右側には,従来どおりの通知領域があり,アクションセンターを開く通知アイコンやネットワーク,電源オプションのアイコンなどが並んでいる。どのアイコンを表示するかといったカスタマイズは「設定」アプリから可能で,機能面でこれまでと大きな違いはない。
 |
ただ,実際に設定を切り替えて試してみたところ,通知があるときは,非表示にしたアイコンが一時的に表示されるようになっていた。つまり実態としては,「アイコンと通知を表示」か「通知のみを表示」の二者択一になっているわけである。
 |
もう1つは,タブレットモードにおけるタスクバーの挙動がデスクトップモードとは異なること。動作しているアプリやピン留めしたアプリのアイコンは,タブレットモードだと表示されなくなり,表示させようと思った場合は設定を変更する必要がある。また,タブレットモードだと,検索ボックスは虫眼鏡型の検索アイコンに変わり,(前段でも触れたとおり)スタートボタンの横には[戻る]ボタンが表示された。[戻る]ボタンの機能は,UWPアプリやWindowsストアアプリで画面左上に表示される[戻る]ボタンと同じようだ。
タブレットモード時のタスクバーは,デザインもデスクトップモードよりもだいぶシンプルで,AndroidやiOSのステータスバーに近いものを目指したような印象を受ける。
 |
タスクビューと仮想デスクトップ
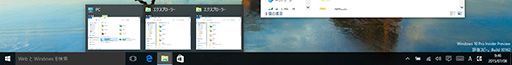
繰り返しになるが,Windows 10では,動作中のアプリを切り替える機能が,タスクビューと呼ばれる新しいインタフェースに変更された。[Alt]+[Tab]キーによるアプリ切り替えも,見た目はタスクビューと似たものになっている。
 |
これだけならば,従来からあるタスク切り替え機能の見た目をちょっと変えただけに思えるかもしれないが,タスクビューにはもう1つ,ちょっと便利な機能が追加されている。それが,デスクトップモードでのみ利用が可能な「仮想デスクトップ」だ。
仮想デスクトップ機能を提供するオンラインアプリは以前からあったので,使ったことのある人も少なくないと思うが,そうではない人のために紹介しておくと,複数のデスクトップを切り替えられる機能である。
仮想デスクトップの作成や切り替えは,タスクビューから行う。上で示したタスクビューのスクリーンショットで,右下に「新しいデスクトップ」と書かれた十字マークがあるが,これをクリックすると,新しい仮想デスクトップが作成される。仮想デスクトップの切り替えは,タスクビュー下部に表示されるサムネイルをマウスクリックで選択するか,キーボードショートカットによる操作(表1)で行う。
| キーの組み合わせ | 操作内容 |
|---|---|
| Windows+D | 仮想デスクトップの作成 |
| Windows+Ctrl+← | 左側の仮想デスクトップに移動 |
| Windows+Ctrl+→ | 右側の仮想デスクトップに移動 |
| Windows+Ctrl+F4 | 表示中の仮想デスクトップを閉じる。そこに表示されていたアプリは,ほかの仮想デスクトップに移動する |
現在表示中の仮想デスクトップから,別の仮想デスクトップにアプリを移動したいときは,タスクビュー内に表示されているアプリのサムネイルをドラッグして,タスクビューの下側に並んでいる仮想デスクトップにドロップすればいい。
 |
仮想デスクトップを一度作成すると,ユーザーが削除しない限り,再起動しても残ったままになる。ただ,アプリをどの仮想デスクトップに表示したかは再起動すると保存されない。
大幅に変わった新しい「設定」アプリ
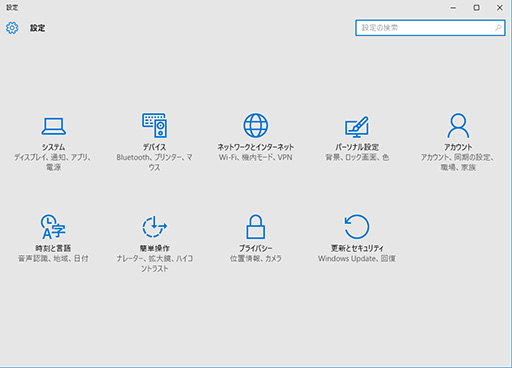
Windows 10がWindows 8.1/7と大きく異なる点の1つとして,「コントロールパネル」とは別の「設定」アプリが用意されたことが挙げられる。
これは,Windows 8.xの「PC設定」を改良したもので,基本的なPCの設定は,ほぼすべて,9種類のカテゴリアイコンが並ぶ「設定」アプリで行えるようになった。Windows 8.xでは,Windows Updateのように「PC設定」とコントロールパネルで同じ設定が重複していることもあったが,Windows 10ではそういうことも減っているようだ。
 |
個々の設定項目も再構成された。たとえば,Windows 8.xの「PC設定」では簡易な機能しかなかった無線LANやストレージ関連の場合,Windows 10では,「Windows 8.xだとコントロールパネル側にしか用意されていなかった設定項目」も「設定」アプリ側に取り込まれており,一般的な設定項目は,おおむね「設定」アプリ側で完結できるようになっている。
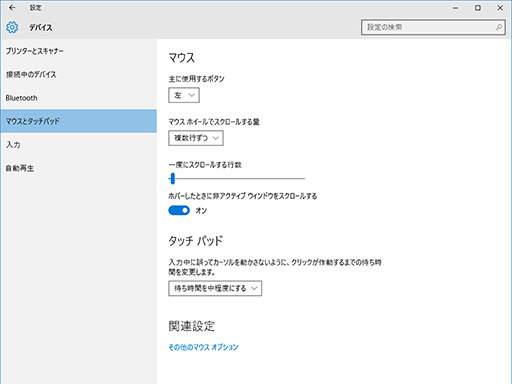
さて,そんな「設定」アプリだが,上で示したカテゴリアイコンをクリックすると,アプリは左ペインに設定対象となる項目が,右ペインにその細目が並ぶデザインに切り替わる。設定項目によっては,右ペインにあるリンクからさらに別のページへ切り替わり,より細かい内容を調整できるようになったりもするが,いずれにせよ,“コントロールパネル時代”よりも平易な日本語が使われており,全体的に分かりやすさへの配慮が感じられるといっていい。素晴らしく分かりやすい,とまでは言わないが。
 |
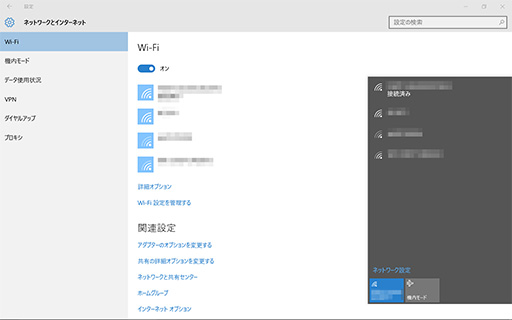
ところで,細かい話になるが,Windows 10における無線LANの設定は,通知領域の「ネットワーク」アイコンから直接切り替えることができるだけでなく,アクションセンターの「Wi-Fi」ボタンを右クリックしたり,設定アプリの「ネットワークとインターネット」→「Wi-Fi」を選択したりすることでも行えるようになっている。
 |
 |
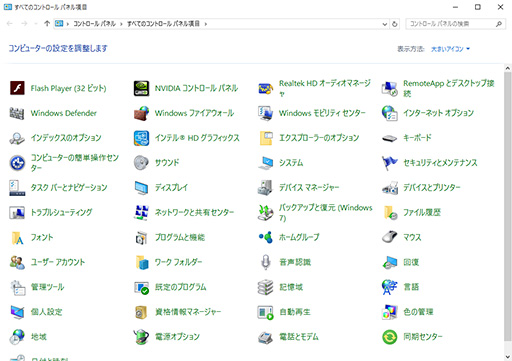
一方で,コントロールパネル自体は健在だ。すべての設定項目を「設定」アプリ側に集約する必要はそもそもないうえに,一部のデスクトップアプリやドライバが設定ツールの入口としてコントロールパネルを利用している以上,互換性維持のためには残す必要があるということなのだろう。
ただ,やや余談気味に続けておくと,Windows 10 Mobileのプレビュー版では,「設定」アプリ側にハードウェアメーカーが独自の項目を追加できていたので,これまでコントロールパネルを活用していたメーカーが,今後,「設定」アプリを活用しだす可能性はあると思われる。
 |
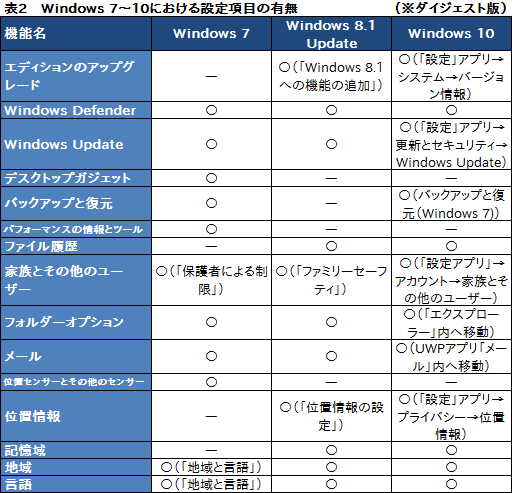
というわけで表2は,Windows 7とWindows 8.1,Windows 10で,設定項目がどこにあるかをまとめたものだ。シンプルに「○」とあるものはコントロールパネルに,「○」の後ろに括弧書きがあるものは,コントロールパネル以外の場所に,「−」は用意されていないことをそれぞれ示している。
そのまま表示すると縦に長くなりすぎるため,ひとまず変化のあった項目のみを記事中では掲載しているが,表画像をクリックすると全項目のチェック結果を表示するようにしてあるので,参考にしてほしい。多くの項目はWindows 8.1以降で変わることなく受け継がれているが,Windows 10で一部に変化が生じていることも分かるだろう。
 |
解像度に合わせてUWPアプリの見た目を変化させる
Adaptive UX
最後に,Windows 10 Desktop系とWindows 10 Mobile系との間でアプリのUIを変化させる機能について説明しておきたい。
連載第1回で説明したとおり,複数のプラットフォームで動作するWindows 10には,共通のアプリ実行環境として「Universal Windows Platform」が用意されている。これを使って動くアプリがUWPアプリだ。
そこで,Windows 10 DesktopとWindows 10 Mobileでは,「Adaptive User eXperience」(以下,Adaptive UX)と呼ばれる,アプリ構築の仕組みが搭載されている。Adaptive UXは,解像度に依存しないUWPアプリを開発するために,画面上で利用する部品(=コントロール)などから構成されているもので,これを使えば,画面の解像度やアスペクト比が大きく異なるPCとスマートフォンのどちらでも動作するUWPアプリを作れるというのがポイントである。
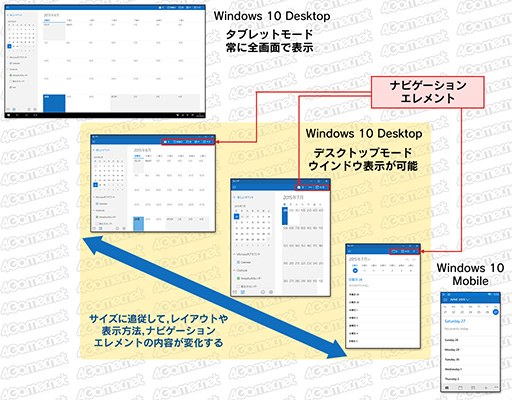
Adaptive UXで重要なのは,画面(=ウインドウ)上に配置される部品の自動レイアウト機能にある。Adaptive UXを使って作られたUWPアプリは,画面レイアウトを解像度に合わせて自動で変更したり,表示モードを自動で切り替えたりできるのだ(図2)。このAdaptive UXのおかげで,アプリ開発者はさまざまな解像度の機器に対して個別に対応することなく,開発者の意図したとおり正しく表示できるアプリを開発できると,Microsoftは主張している。
 |
Adaptive UXを使ったアプリには,いくつかのパターンがあるが,代表的なものとしては,Windows 10に標準搭載されているUWPアプリの「メール」や「天気」「ニュース」などが挙げられるだろう。スタート画面や設定アプリもAdaptive UXの典型的な要素を利用したものだ。
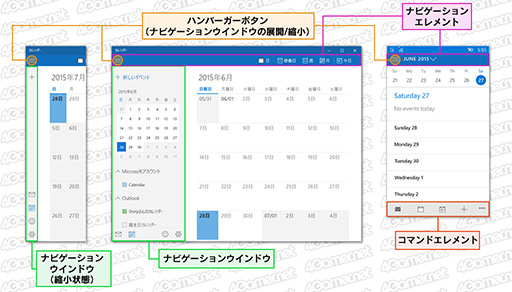
典型的なUWPアプリである「カレンダー」を例に説明しよう。図3は,カレンダーの構成要素を示したもので,左側と中央の画像はWindows 10 Desktopにおけるウインドウ表示,右側はWindows 10 Mobileでの全画面表示の状態である。
カレンダーは,「ナビゲーション」「コンテンツ」「コマンド」という3つの「エレメント」を縦に並べて,左側にナビゲーションウインドウを配置する構成となっている。
ナビケーションエレメントは,アプリ内の画面切り替えなどを行う部分。カレンダーの場合,タイトルバー下にある表示切り替え部分などが,これにあたる。コンテンツエレメントはカレンダー本体を表示している部分で,コマンドエレメントは,アプリに対して何らかの指示を出す部品を並べたものとなる。アプリの表示解像度に応じて,各エレメントのレイアウトは自動で変更されるようになっており,コマンドエレメントのように,不要な場合は表示しないという設定も可能だ。
 |
なお,ナビゲーションウインドウとは,アプリに表示する情報を選択する領域で,カレンダーアプリの場合,別のカレンダーやアカウントに切り替えたり,設定画面を表示したりするのに使える。表示方法にもいくつかのパターンがあり,アプリの表示幅が一定幅以上あれば常に表示されるようにしたり,ハンバーガーボタンで任意にオン/オフできるようにしたり,コンテンツエレメントを左側にずらしたり,コンテンツエレメント上に重ねて表示させたりといったことも可能だ。
今のところはゲームと何の関係もない要素に思えるが,ゲームをプレイしているメインのPCとは別に,Windows 10 Deskop系やWindows 10 Mobile系のマシンがもう1台あれば,Adaptive UXにより,それを容易にセカンドスクリーンとして利用できる可能性があるだけに,その存在は頭に入れておいたほうがいいだろう。
……と,今回も長くなったが,Windows 10におけるUIの変更点は以上のとおりとなる。スタートメニューやタスクビュー,アクションセンターなどは,Windows 8.xで使い勝手の良くなかった部分が改良されており,おおむね使いやすいものに仕上がっているのではないかと思う。Windows 8.xを使いにくいと感じ,Windows 7からの移行を取りやめたような人でも,あまり戸惑わずに使えるのではなかろうか。
ただ,「設定」アプリは,コントロールパネルと大分見た目が異なるので,最初はどこに目当ての設定があるのかと戸惑うかもしれない。
というわけで,次回はついに,ゲーマーにとって重要な「Xbox」アプリなど,Windows 10の標準アプリがテーマとなる。お楽しみに。
ゲーマーのためのWindows 10集中講座(1) Windows 10のエディションとアップグレード手段,アプリの互換性を整理してみる
ゲーマーのためのWindows 10集中講座(3) ゲーマー特化の新機能「Xboxアプリ」では何ができるのか? 標準アプリ群をチェックする
ゲーマーのためのWindows 10集中講座(4)これで分かるWindows 10のインストール方法
MicrosoftのWindows 10製品情報ページ
- 関連タイトル:
 Windows 10
Windows 10
- この記事のURL: