イベント
「サイバーパンク2077」UI制作チームのリーダーが語る,没入感のある世界観の構築とUIの関係
 |
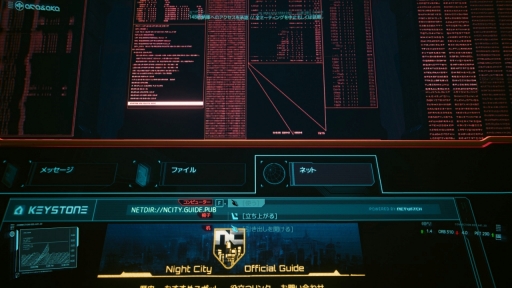
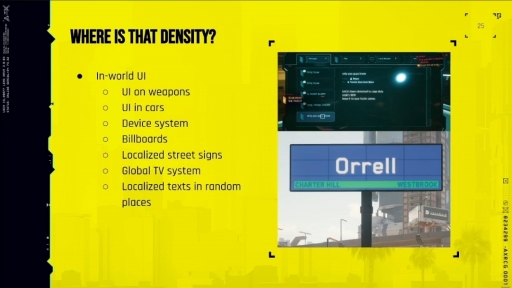
主人公V(ヴィー)が使用する体内埋め込み型インタフェースに,ナイトシティ各所のエキゾチックな広告の看板。そして殺伐とした世相を伝え続けるワールドニュースなど,プレイ中に目にするそれらの映像や視覚的な演出は,サイバーパンク世界への没入感を高めるうえで重要な役割を果たしていたといえるだろう。
プレイヤーの操作に応じて変化する,広義のユーザーインタフェース(以下,UI)に該当するそれらの演出を手掛けたのが,デベロッパであるCD Project REDのUIチームだ。
 |
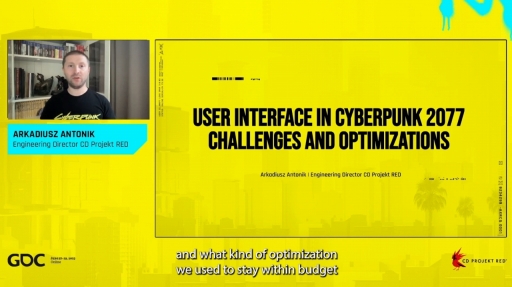
「サイバーパンク2077」の個性的なUIはどうやって生まれ,誕生までにはどのような困難があったのだろうか。それをテーマにした技術セッション「User Interface in 'Cyberpunk 2077': Challenges and Optimizations」が,北米時間2023年6月27日から29日まで開催されたデジタルイベント「GDC Showcase 2023」)にて行われた。UIチームを率いたArkadiusz Antonik(アルカディウシュ・アントニク)氏による同セッションでの解説をレポートしよう。
 |
UIフレームワークをゲームエンジンに組み込む試み
 |
2016年5月,「The Witcher 3: Wild Hunt」の成功を受け開発が始まったサイバーパンク2077は,当初からCD Project REDにとって最大規模の作品となることが意図されて制作が進められた。すべての分野で高品質化を目指すという方針のもと,UIのフレームワークも自社製に切り替えたうえで,同社のゲームエンジン「REDengine」の新バージョンに組み込むことが決定されたという。
Antonik氏は,自社製のUIフレームワークのメリットとして,技術的な面と創造的な面を挙げる。
技術的な面では,REDengineのアーキテクチャの一部としてUIフレームワークを構築することで,サードパーティのソフトウェアでは不可能なレベルのUIの調整や最適化が可能だった点が最も重要だったという。ファイルシステム,レンダリング,ストリーミング,エディタなどを含むUIのすべてをコントロールすることで,今まで以上に複雑で緻密なUIを実現できるからだ。
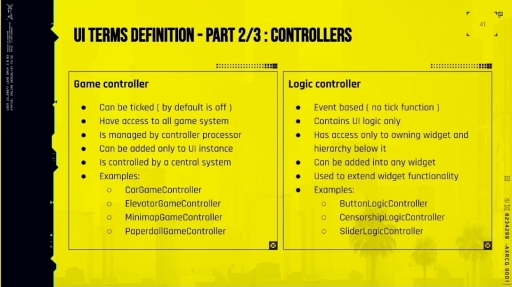
一方,創造的な面では,多言語対応や3D対応,そして埋め込み動画などのゲーム体験をプレイヤーに提供したいと考えたことも,自社製UIフレームワークを導入するうえで大きな理由になったようだ。
 |
もちろん,最終的に独自のUIフレームワークを制作する前に,既存の手段で上記の目的を達成できるかどうかを検討したとのことだが,スケール面や効率面で満足のいく解決方法は見つからなかったという。従来のミドルウェアでは当初の目標を部分的にしか実現できず,さまざまな組み合わせても,全体をカバーできるシステムを構築できないことはすぐに判明したとAntonik氏は述べている。
そこでUIチームは,2017年4月よりREDengine独自のUIフレームワーク「INK」の制作に着手し,数週間で必要最低限の機能を有するバージョンを作成した。最初のバージョンは,外観はぱっとしないものの,単純なウィジェット,2Dインプット,レイアウト,そしてREDengineとの関係性などをテストする上では十分機能するものであったという。
 |
2017年6月に完成したこの初期バージョンをベースに,UIチームはより複雑なUIフレームワークを開発していった。こうして2017年12月に完成したバージョンは,シングルスレッド処理であったり,システム内エディタがなかったりする粗削りな部分はあったものの,ゲームのUIとしては完全に機能し,埋め込み動画にも対応していた。
 |
その後,UIチームは2020年12月のリリースまでの期間,さまざまな手段で最適化を目指して工夫を凝らしていくことになる。
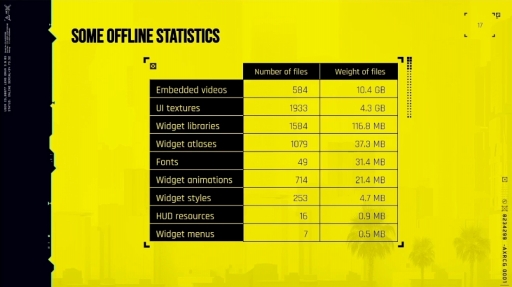
この過程で大きな課題となったのが,開発が進むにつれて追加された膨大な数のアセットと,それらのアセットを使用するUIの出番の増加だ。例えば,開発が進むなかで,ファイル数は584,サイズは10GBを超える膨大な埋め込み動画が制作され,UIを利用して画面上に表示されることになった。同様に,UIテクスチャ,ウィジェットライブラリ,ウィジェットアトラスは,それぞれ1000ファイルを超える数となった。
Antonik氏は,ビッグタイトルを作ろうとは決めていたものの,質量がここまで膨れ上がることは,正直想定外だったそうだ。
 |
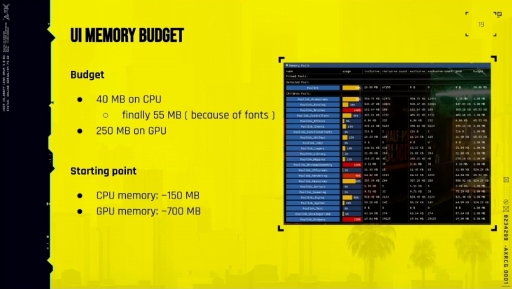
一方で,これらのデータを処理するためUIがに利用できるリソース,とくにメモリとフレームタイムは常に意識していたとAntonik氏は言う。
しかし,開発の過程でリソースの上限は変動する。例えば,UIに割り当てられていたCPUメモリの使用量は最大40MBだったが,のちにフォントの関係で最大55MBまで増えたという。こうした条件の変化に対応し,ゲーム内におけるメモリの使用状況を逐一監視するために,UIチームは自社製のデバッグツールも駆使しながら分析・調整を行っていった。
 |
6つの分野におけるUIの最適化
2018年8月,gamescomで体験版が公開されたことを受けて,Antonik氏率いるUIチームは,より徹底的かつ慎重に最適化を目指すことになる。
ここで課題となったのは,メモリとフレームタイムが影響する「UI処理の重さ」だった。Antonik氏らが調査した結果,UIフレームワークがコード的に最適化されていないほかにも,ゲーム内のさまざまなシーンで登場する膨大なUIインスタンスを独立して処理していたことが,UI処理が重くなる原因だと判明した。
 |
 |
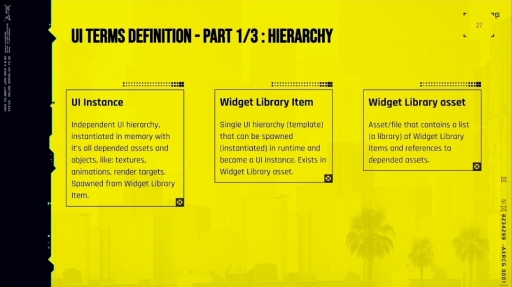
これらの問題を解決するため,UIチームは「ゲーム内で最も必要とされているUIインスタンスのみを更新し描画する」ようにUIフレームワークを調整した。同時にUIインスタンスの上位にウィジェットライブラリアイテム,ウィジェットライブラリアセットという上位階層のカテゴリを設けて,UI関連データの整理を行った。
 |
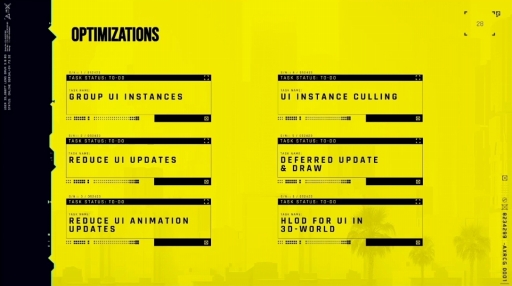
Antonik氏は続けて,こうした最適化を実現するために取り組んだ具体的な分野を6つ紹介した。
 |
1番目は,前述の階層化とも関係する「UIインスタンスのグループ化」であり,Antonik氏によれば今回紹介する6つの手段の中で最も重要だという。Antonik氏らは,UIインスタンスをまとめてレイヤー化する一方,そのレイヤーをマルチスレッドで分散処理することで,最適なタイミングでUIを画面上に表示することを可能にした。
 |
 |
 |
 |
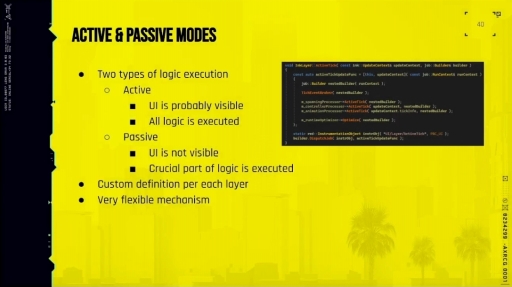
2番目は,「UIアップデート頻度の減少」だ。画面上に表示される可能性がある「アクティブ」なUIと,プレイヤーの目には映らない(がゲーム上には存在する)「パッシブ」なUIを分離。プレイ上の重要性が高いがその分頻繁な更新も求められる前者については,アップデート頻度を極力抑えることでデータ更新の効率性を高めようとしという。
 |
 |
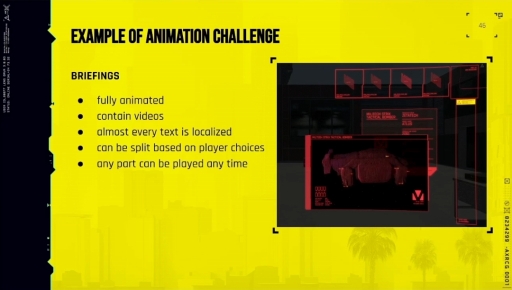
3番目は「アニメーションアップデート頻度の減少」だ。代表的な例としてAntonik氏が挙げたのが,ゲーム中のブリーフィングシーンだ。ブリーフィングシーンでは,さまざまなアニメーションや動画の表示,多言語への対応,プレイヤーの選択による展開の分岐など,非常に複雑かつ緻密な技術的配慮が必要になったという。
これに対しUIチームは,メモリへの負荷を抑えるため,アニメーションを内容によって厳密に分類することでメモリに保存するアニメーションのデータ量を減らし,さらに前述のアクティブ/パッシブのUI区分と同様に,プレイヤーが視認できるエフェクトを優先して処理させることで,最適化を図っていった。
 |
 |
4番目は「UIインスタンスの選抜作業」だ。2019年4月以降,開発チームは3D関連のUIに関しても最適化と品質の向上を目指し,さまざまな挑戦を行ってきた。
そのひとつが,ナイトシティで表示される全ての広告をUIフレームワーク内のレイヤーとして扱うという決断だ。UIフレームワークを利用することで,テクスチャによるメモリ負荷を軽減できるだけでなく,ベースとなるテクスチャから多彩な広告を生成することが可能になったことが,この決断によって得られた大きな成果だとAntonik氏は語る。
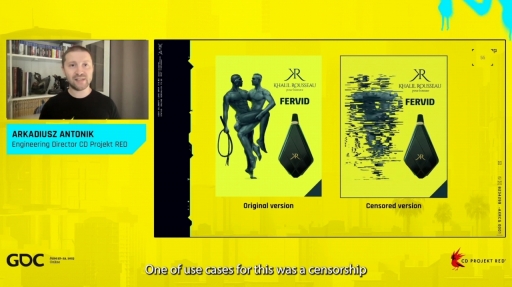
さらには,全世界で販売される本作では,広告の表現の一部の地域用の社会・文化に配慮した変更をする必要もあるが,広告レイヤーの実装によってそうした変更にも迅速に対応できるようになった点も,事前の予想以上に素晴らしいメリットとなったという。
 |
 |
 |
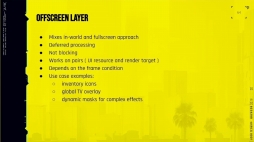
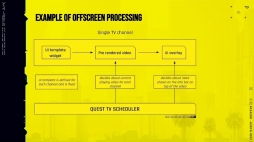
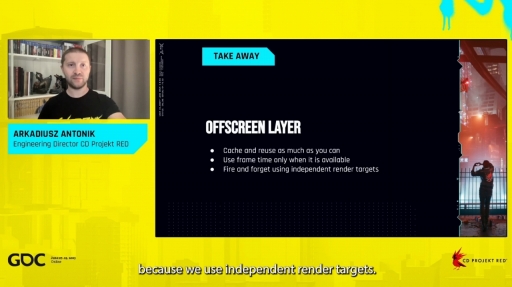
5番目の手段としてAntonik氏が挙げたのが,「アップデートと描画の差異化」だ。
2019年7月,開発が終盤を迎えたサイバーパンク2077では,UIインスタンスが大幅に増加していた。そこで,それらのUIインスタンスの処理をより精密にコントロールするために,UIチームは「オフスクリーンレイヤー」を追加した。
Antonik氏によれば,インベントリーアイコンやグローバルTVチャンネルのオーバーレイなど,このオフスクリーンレイヤーによってしか実現できなかったゲーム内の演出は多いとのことだ。
 |
 |
 |
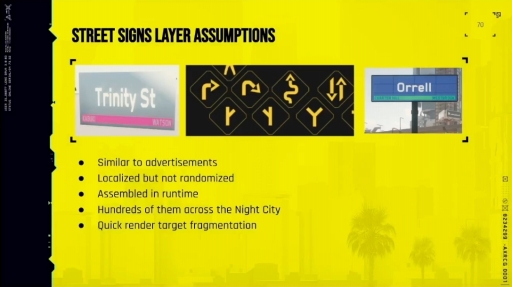
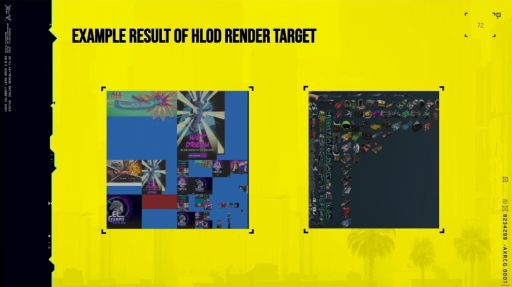
最後となる6番目は「3DワールドのUI用HLOD(Hierarchical Level of Detail)技術」の活用だ。
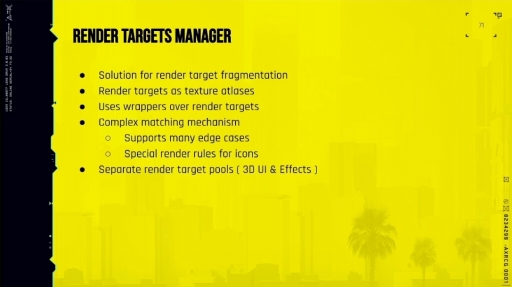
2019年9月,ゲームビジュアルの品質向上のために,それまでは同様に処理していた広告と道路標識の表示を別種類のレイヤーに分けることが決定されたが,特性の異なるこれら2種類の表示を処理する過程で,レンダーターゲットのフラグメント化が著しく進んでしまった。
 |
 |
そこでUIチームは,レンダーターゲットマネージャーを新たに作成。プレイヤーキャラクターとの距離に応じて描画精度を変えるHLODを利用するケースと,レンダーターゲットそのものを縮小するのではなくレンダーターゲット内の一部分を描画するケースとを,ゲーム内の状況に合わせて使い分けられるようにした。そういった方法を用いながら,メモリの負荷を減らしつつリアルなグラフィックス表現の追求に努めていったわけである。
 |
以上の6つの分野での最適化を実現できたことを,Antonik氏はUIチームとして「大きな成功だった」と評価している。とはいえ,キャッシュ,フォント,データ,テキストなど,最適化が必要な項目はまだまだ存在しており,それらを解決するための努力はリリースまで行われたという。
以上のセッションの総括として,Antonik氏はサイバーパンク2077のUI開発で得られた知見を語った。
タスクに設定された納期の存在や利用可能なメモリなどのリソースが限られていることは,確かに制約には違いない。しかし,それらの条件の中で工夫を凝らすことで,創造的な問題解決を行うことができる。そして,コードの分散化や並列処理を行うことが,最適化にとって鍵となるポイントであると強調した。
最後にAntonik氏は,素晴らしい結果を出すためには素晴らしいチームが必要であり,本作を一緒に開発した仲間たちには心から感謝していると述べセッションを締めくくった。
 |
私たちがゲームをプレイする際に,画面上のさまざまな要素が技術的にどのように処理されているかを気に留めることはほとんどない。それらの処理が「自然に」行われている場合にはなおさらだ。
だが,その背後には開発チームのさまざまなアイデアが隠れている。筆者はゲームを評価するとき,どちらかといえばプレイしての面白さや作品が持つ社会的,歴史的,美学的な価値を重視することが多いのだが,こうした技術的な側面も決しておろそかにはできないとあらためて感じたセッションであった。
 |
「サイバーパンク2077」公式サイト
- 関連タイトル:
 サイバーパンク2077
サイバーパンク2077
- 関連タイトル:
 サイバーパンク2077
サイバーパンク2077
- 関連タイトル:
 サイバーパンク2077
サイバーパンク2077
- 関連タイトル:
 サイバーパンク2077
サイバーパンク2077
- 関連タイトル:
 サイバーパンク2077
サイバーパンク2077
- この記事のURL:
キーワード
- PC:サイバーパンク2077
- PC
- RPG
- CD PROJEKT
- SF
- PS5:サイバーパンク2077
- PS5
- Xbox Series X|S:サイバーパンク2077
- Xbox Series X|S
- PS4:サイバーパンク2077
- PS4
- Xbox One:サイバーパンク2077
- Xbox One
- イベント
- ライター:山室 良
- GDC Showcase 2023
Cyberpunk 2077 is a trademark of CD Projekt RED S. A. Cyberpunk 2077 CD Projekt RED S. A. All rights reserved. Cyberpunk 2077 is based on a Pen & Paper Cyberpunk system created by Mike Pondsmith. All other copyrights and trademarks are the property of their respective owners.
Cyberpunk 2077 is a trademark of CD Projekt RED S. A. Cyberpunk 2077 CD Projekt RED S. A. All rights reserved. Cyberpunk 2077 is based on a Pen & Paper Cyberpunk system created by Mike Pondsmith. All other copyrights and trademarks are the property of their respective owners.
Cyberpunk 2077 is a trademark of CD Projekt RED S. A. Cyberpunk 2077 CD Projekt RED S. A. All rights reserved. Cyberpunk 2077 is based on a Pen & Paper Cyberpunk system created by Mike Pondsmith. All other copyrights and trademarks are the property of their respective owners.